
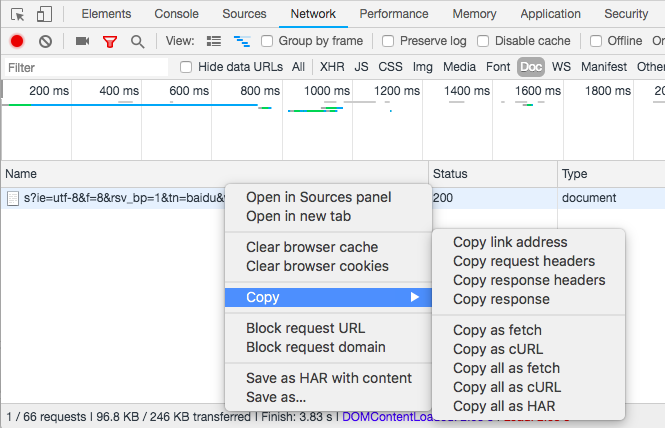
复制的方式是Copy->CURL,就可以导入到PostMan里面了,

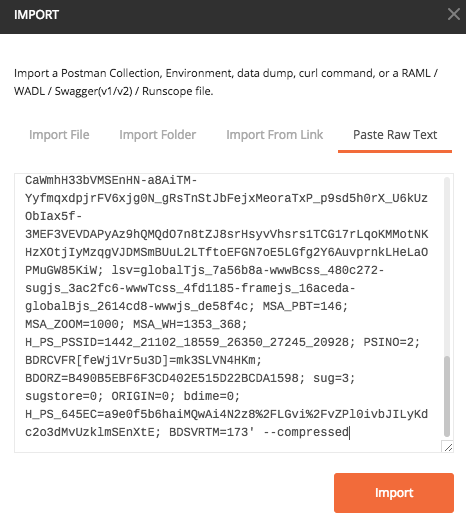
但是PostMan可能复制出来的代码有问题,
因为我使用的是NodeJS环境,所以我就遇到了乱码这个问题:
var request = require("request");
var options = { method: 'GET',
url: '',
qs: { q: 'ios', code: 'utf-8', area: 'c2c', nick: '', sid: 'null' },
headers:
{ 'cache-control': 'no-cache',
authority: '',
accept: '*/*',
'user-agent': 'Mozilla/5.0 (iPhone; CPU iPhone OS 11_0 like Mac OS X) AppleWebKit/604.1.38 (KHTML, like Gecko) Version/11.0 Mobile/15A372 Safari/604.1',
'accept-language': 'zh-CN,zh;q=0.9,en;q=0.8,ja;q=0.7,zh-TW;q=0.6',
'accept-encoding': 'gzip, deflate, br'
}
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});乱码!

怎么办呢?
看似好像没什么问题,但是实际上是乱码的,God fuck my shit……
最后我经历了很久的折磨之后,我其实以为是代码出了问题,其实不是,只是Chrome复制出来的东西,里面含有这个:
'accept-encoding': 'gzip, deflate, br'
哈哈!是不是明白了,GZIP流压缩啊,当然会乱码,后来就明白了。
真正的解决方法是:去掉这行就可以了
'accept-encoding': 'gzip, deflate, br'
OK!
]]>